CSS values and units
css的值和单位
CSS 的值与单位 - 学习 Web 开发 | MDN (mozilla.org)
CSS中的值用尖括号包围,如<color>``<length>,<color>。
数字、长度和百分比
| 数值类型 | 描述 |
|---|---|
[<integer>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/integer) | <integer> 是一个整数,比如 1024 或 -55。 |
[<number>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/number) | <number> 表示一个小数——它可能有小数点后面的部分,也可能没有,例如 0.255、128 或 -1.2。 |
[<dimension>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/dimension) | <dimension> 是一个 <number> 它有一个附加的单位,例如 45deg、5s 或 10px。<dimension> 是一个伞形类别,包括 [<length>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/length)、[<angle>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/angle)、[<time>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/time) 和 [<resolution>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/resolution) 类型。 |
[<percentage>](https://developer.mozilla.org/zh-CN/docs/Web/CSS/percentage) | <percentage> 表示一些其他值的一部分,例如 50%。百分比值总是相对于另一个量。例如,一个元素的长度相对于其父元素的长度。 |
绝对长度单位
| 单位 | 名称 | 等价换算 |
|---|---|---|
cm | 厘米 | 1cm = 37.8px = 25.2/64in |
mm | 毫米 | 1mm = 1/10th of 1cm |
Q | 四分之一毫米 | 1Q = 1/40th of 1cm |
in | 英寸 | 1in = 2.54cm = 96px |
pc | 派卡 | 1pc = 1/6th of 1in |
pt | 点 | 1pt = 1/72th of 1in |
px | 像素 | 1px = 1/96th of 1in |
相对长度单位
| 单位 | 相对于 |
|---|---|
em | 在 [font-size](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-size) 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 [width](https://developer.mozilla.org/zh-CN/docs/Web/CSS/width)。 |
ex | 字符“x”的高度。 |
ch | 数字“0”的宽度。 |
rem | 根元素的字体大小。 |
lh | 元素的行高。 |
rlh | 根元素的行高。当用于根元素的 [font-size](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-size) 或 [line-height](https://developer.mozilla.org/zh-CN/docs/Web/CSS/line-height) 属性时,它指的是这些属性的初始值。 |
vw | 视口宽度的 1%。 |
vh | 视口高度的 1%。 |
vmin | 视口较小尺寸的 1%。 |
vmax | 视口大尺寸的 1%。 |
vb | 在根元素的块向上,初始包含块的尺寸的 1%。 |
vi | 在根元素的行向上,初始包含块的尺寸的 1%。 |
svw、svh | 分别为视�口较小尺寸的宽度和高度的 1%。 |
lvw、lvh | 分别为视口大尺寸的宽度和高度的 1%。 |
dvw、dvh | 分别为动态视口的宽度和高度的 1%。 |
em和rem
概括地说,在排版属性中 em 单位的意思是“父元素的字体大小”。带有 ems 类的 <ul> 内的 <li> 元素从它们的父元素中获取大小。因此,每一个连续的嵌套级别都会逐渐变大,因为每个嵌套的字体大小都被设置为 1.3em——是其父嵌套字体大小的 1.3 倍。
概括地说,rem 单位的意思是“根元素的字体大小”。(“根 em”的 rem 标准。)<ul> 内的 <li> 元素和一个 rems 类从根元素(<html>)中获取它们的大小。这意味着每一个连续的嵌套层都不会不断变大。
百分比
li {
font-size: 80%;
}
<ul>
<li>One</li>
<li>Two</li>
<li>Three
<ul>
<li>Three A</li>
<li>Three B
<ul>
<li>Three B 2</li>
</ul>
</li>
</ul>
</li>
</ul>
有一些值只接受长度,如果允许的值包括 <length-percentage>,则可以使用长度或百分比。如果允许的值只包含 <length>,则不可能使用百分比。
数字
.box {
opacity: 0.6;
}
比如不透明度接受数字,不添加任何单位。
当你在 CSS 中使用数字作为值时,它不应该用引号括起来。
颜色
<color>完整列表。

以及rebeccapurple
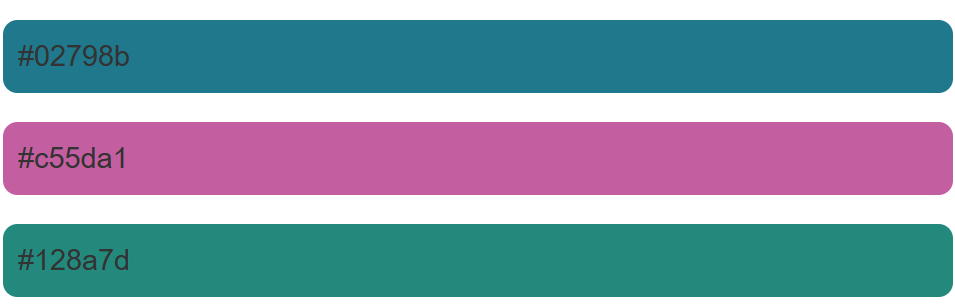
十六进制RGB值

一个散列/磅符号(#)和六个十六进制数字组成,每一对(两个)值表示一个通道——红色、绿色和蓝色——每个通道指定256个可用值中的任意一个(16 x 16 = 256)。
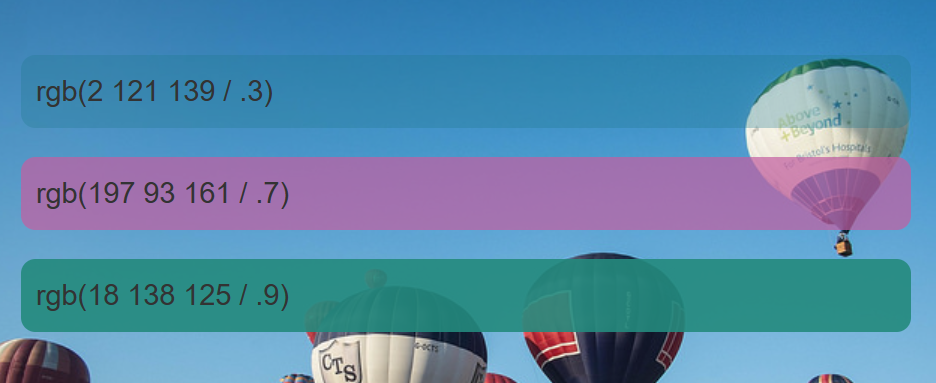
RGB和RGBA值

rgb()可以传递第四个参数,alpha通道,控制不透明度0~1。
在颜色上设置 alpha 通道与使用我们前面看到的 opacity 属性有一个关键区别。当你使用不透明度时,你让元素和它里面的所有东西都不透明,而使用 RGB 与 alpha 参数的颜色只让你指定的颜色不透明。

在旧版本的 CSS 中,rgb() 语法不支持 alpha 参数——你需要使用另一个叫 rgba() 的函数来实现。如今,你可以向 rgb() 传递一个 alpha 参数,但为了向后兼容旧网站,rgba() 语法仍然被支持,并且具有与 rgb() 完全��相同的行为。
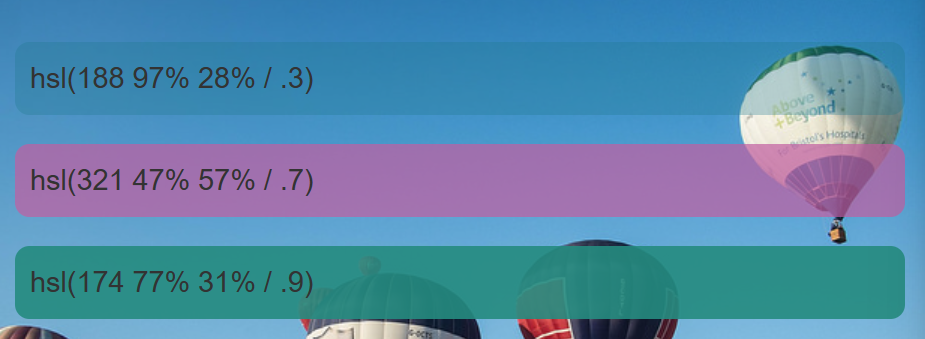
HSL和HSLA的值
另一种指定颜色的方法是 HSL 颜色模型。hsl() 函数不接受红、绿、蓝值,而是接受色相、饱和度和亮度值,这些值用于区分 1670 万种颜色,但方式不同:
- 色调:颜色的底色。这个值在 0 和 360 之间,表示 color wheel (en-US) 周围的角度。
- 饱和度:颜色有多饱和?它的值为 0–100%,其中 0 为无颜色(它将显示为灰色阴影),100% 为全色饱和度
- 亮度:颜色有多亮?它从 0–100% 中获取一个值,其中 0 表示没有光(它将完全显示为黑色),100% 表示完全亮(它将完全显示为白色)

就像 rgb() 一样,你可以向 hsl() 传递一个 alpha 参数来指定不透明度。

在旧版本的 CSS 中,hsl() 语法不支持 alpha 参数——你需要使用一个叫做 hsla() 的不同函数来实现。现在你可以向 hsl() 传递一个 alpha 参数,但为了向后兼容老网站,hsla() 语法仍然被支持,并且具有与 hsl() 完全相同的行为。
图片
<image>数据类型。
典型渐变:
.gradient {
background-image: linear-gradient(90deg, rgba(199,0,255,1) 39%, rgba(0,212,255,1) 100%);
}
.image {
background-image: url(star.png);
}
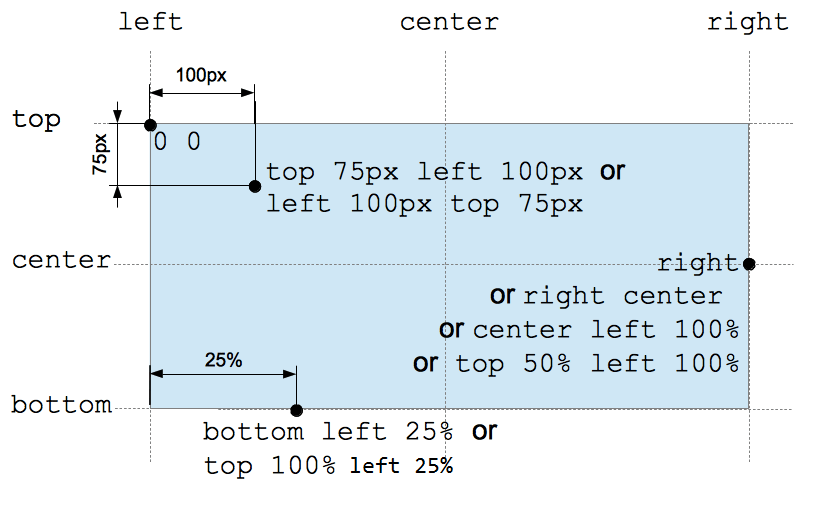
位置
<position>数据类型表示一组2D坐标。

字符串和标识符
有些关键字被用作值的地方,例如<color> 关键字,如 red、black、rebeccapurple 和 goldenrod。这些关键字被更精确地描述为标识符,一个 CSS 可以理解的特殊值。因此它们没有使用引号括起来——它们不被当作字符串。
在某些地方可以使用CSS的字符串,例如在指定生成的内容时(伪类),这可以让文本不可选中。
.box::after {
content: "This is a string. I know because it is quoted in the CSS."
}

函数
们已经在颜色部分看到了函数的作用——rgb()、hsl() 等。用于从文件返回图像的值——url()——也是一个函数。
calc() CSS 函数的行为更像你在传统编程语言中可能找到的东西。
.box {
width: calc(20% + 100px);
}